যেভাবে পোস্টে টেবিল অফ কনটেন্ট যোগ করবেন । যেভাবে Table of Contents যোগ করবেন । পোষ্টে Table of Contents কীভাবে এড করবো । পোষ্টে টেবিল অফ কনটেন্ট কীভাবে এড করবো
Table
of Contents কি ?
একটি পোষ্টের সাধারণত শুরুতে পুরো পোষ্টের বৃত্তান্ত যে টেবিলে থাকে এবং যে টেবিল থেকে সহজেই পুরো পোষ্টটি ভিজিট করা যায়। তাকে Table of Contents বলে। একটি সাজানো ব্লগে টেবিল অফ কনটেন্ট (Table of Contents) অনেক গুরুত্ব বহন করে। এর সবচে বড় সুবিধা হলো এটি পোষ্টকে এসইও ফ্রেন্ডলী (SEO Friendly) করে তুলে।
টেবিল অফ কনটেন্ট (Table of Contents) এর সুবিধা-
- সহজে
ভিজিটর পুরো পোষ্টটি ভিজিট করতে পারে।
- পোষ্টের গুরুত্বপূর্ণ বা মেইন টপিকগুলো সম্পর্কে ধারণা পাওয়া যায়
- স্ক্রল না করে নির্দিষ্ট টপিকে এক ক্লিকেই যাওয়া যায়
আজ আমরা শিখবো কীভাবে ব্লগে টেবিল অফ কনটেন্ট (Table of Contents) যোগ করতে হয়। প্রথমে আমরা দেখাবো ব্লাগার সাইটে কীভাবে টেবিল অফ কনটেন্ট (Table of Contents) যোগ করবেন। তারপর আমরা দেখবো কীভাবে ওয়ার্ডপ্রেস সাইটে টেবিল অফ কনটেন্ট (Table of Contents) যোগ করবো।
ব্লাগার সাইটে টেবিল অফ কনটেন্ট (Table of Contents)
যেহেতু ব্লাগার সাইটে কাস্টম কোনো প্লাগইন ব্যবহারের সুবিধা নাই তাই কিছু কোডিং (Js, CSS) করে ব্লাগার সাইটে টেবিল অফ কনটেন্ট (Table of Contents) সাইটে যোগ করতে হবে। তবে, তবে সবচেয়ে ভাল হয় যদি কোডিং করার আগে ব্লগার টেমপ্লেটটি ব্যাকআপ করে নিতে পারেন। তবে, না নিলেও সমস্যা নাই।
এবার নিচের নির্দেশনাগুলো ফলো করুন:
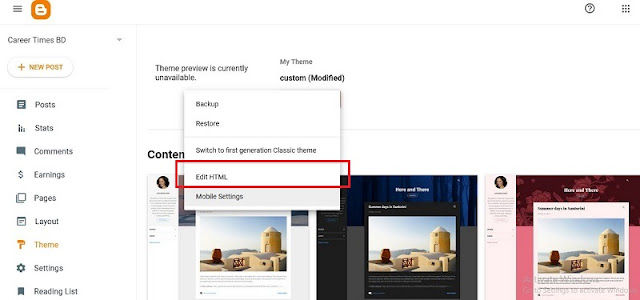
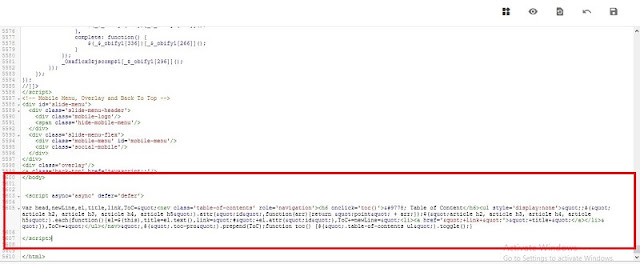
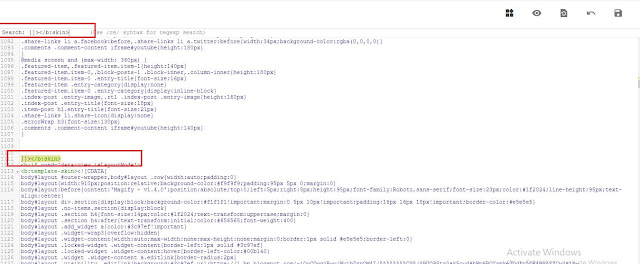
১) প্রথমে আপনার সাইটে থিম (theme) অপশনে চলে যান। সেখান থেকে ইডিট এইচটিএমএল (Edit HTML) অপশনে ক্লিক করুন।<script async='async' defer='defer'>
var head,newLine,el,title,link,ToC="<nav class='table-of-contents' role='navigation'><h6 onclick='toc()'>☲ Table of Content</h6><ul style='display:none'>";$("article h2, article h3, article h4, article h5").attr("id",function(arr){return "point" + arr;});$("article h2, article h3, article h4, article h5").each(function(){el=$(this),title=el.text(),link="#"+el.attr("id"),ToC+=newLine="<li><a href='"+link+"'>"+title+"</a></li>"}),ToC+="</ul></nav>",$(".toc-pro").prepend(ToC);function toc() {$(".table-of-contents ul").toggle();}
</script>
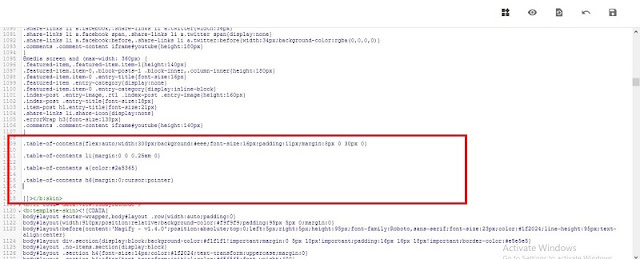
৪) এবার আগের মতো করে কিবোর্ড থেকে কন্ট্রোল এফ চেপে সার্চবার বের করুন। তারপর ]]></b:skin> লিখে সার্চ করুন । আর নিচের CSS কোড কপি করে ]]></b:skin> এর আগে বসিয়ে দিন।
.table-of-contents{flex:auto;width:300px;background:#eee;font-size:16px;padding:11px;margin:8px 0 30px 0}
.table-of-contents li{margin:0 0 0.25em 0}
.table-of-contents a{color:#2a5365}
.table-of-contents h6{margin:0;cursor:pointer}
৫) এখন টেমপ্লেটটি সেভ করুন। কাজ শেষ।
৬) এবার আপনি আপনার যে পোস্টে টেবিল অফ কনটেন্ট (Table of Contents) বসাতে চান সেই পোষ্ট যান। তারপর Html View তে যান। সেখানে আপনার কাঙ্ক্ষিত জায়গায় (প্রথম প্যারাগ্রাফের পর) নিজের কোডটি বসিয়ে দিন।এবার দেখুন আপনার পোষ্টে টেবিল অফ কনটেন্ট (Table of Contents) দেখাচ্ছে।
বি.দ্র: আপনার পোষ্টে টেবিল অফ কনটেন্ট (Table of Contents) বসাতে চাইলে অবশ্যই আপনার পোষ্টে হেডিং, ম্যাজর হেডিং, সাব হেডিং, মাইনর হেডিং ইত্যাদি থাকতে হবে। তা না হলে আপনার সাইট বুঝতে পারবেনা কোন হেডিং টেবিল অফ কনটেন্ট (Table of Contents) এ এড করবে।
এবার আমরা দেখবো ওয়ার্ডপ্রেস সাইটে টেবিল অফ কনটেন্ট (Table of Contents) যোগ করবো।
ওয়ার্ডপ্রেস সাইটে টেবিল অফ কনটেন্ট (Table of Contents)
ওয়ার্ডপ্রেস সাইটে টেবিল অফ কনটেন্ট (Table of Contents) যোগ করা অনেক সহজ। একটি প্লাগিন ব্যবহার করলেই হয়।
এবার নিচের নির্দেশনাগুলো ফলো করুন:
- প্রথমে ওয়ার্ডপ্রেস wp-admin পেনেলে লগইন করুন।
- তারপর Plugins অপশনে যান। সেখান থেকে Add New ক্লিক করুন।
- এবার সার্চ (Search) বারে Table of content plus লিখে সার্চ (Search) করুন। এট খুবই টেবিল অফ কনটেন্ট (Table of Contents) এর ভাল ফ্রি প্লাগিন।
- এবার Install বাটনে ক্লিক করে Install করুন এবং Active বাটনে ক্লিক করে Active করে নিন।
- এবার আপনার ব্লগে গিয়ে দেখুন টেবিল অফ কনটেন্ট (Table of Contents) যোগ করে গেছে।
বি.দ্র: আপনি কতগুলো Table দেখাতে চান তা Settings থেকে পরিবর্তন করে নিতে পারেন। তবে, আপনি যে পোষ্টে টেবিল অফ কনটেন্ট (Table of Contents) যোগ করতে চান সেই পোষ্টে হেডিং বা সাব হেডিং না থাকলে এটা কাজ করবেনা।